The home page of your website is the page that is loaded when people come to your bare domain, e.g., https://example.com. In Backdrop, you will designate a page that already exists on the website as the home page. In a standard Backdrop installation, this page has been created with the path home (meaning that its URL would be https://example.com/home).
You designate which page is used for the home page on the Site information page, at admin/config/system/site-information. In a standard Backdrop installation, the relevant field (see the "Home page" section) will be automatically filled in with the path home. With this setting, the URLs https://example.com and https://example.com/home will both show the same page.
You don't need to use the page with home path as your home page; you can create your own home page at some other path and use it instead. Which brings us to the topic of the different ways of creating a home page (or, for that matter, other types of pages).
Creating a home page
Since any web page can be designated as the Home page, there are many ways to create a page for the Home page. A partial list includes:
- You can use a content page, like Page or Post;
- You can create a page using a View, which is essentially a container for displaying one or (often) multiple pieces of another type of content (like Page, Post, or—especially—the Card content; more on that in a moment).
- You can create a page by creating a custom Layout (this can be convenient because website home pages often require a customized layout. You'll see more on layouts later in this guide.)
- You can use a page that is generated by a contrib or custom module.
In the standard Backdrop installation, the home page is generated by a combination of these methods:
- The home page itself is created by a custom Layout (called "Home page");
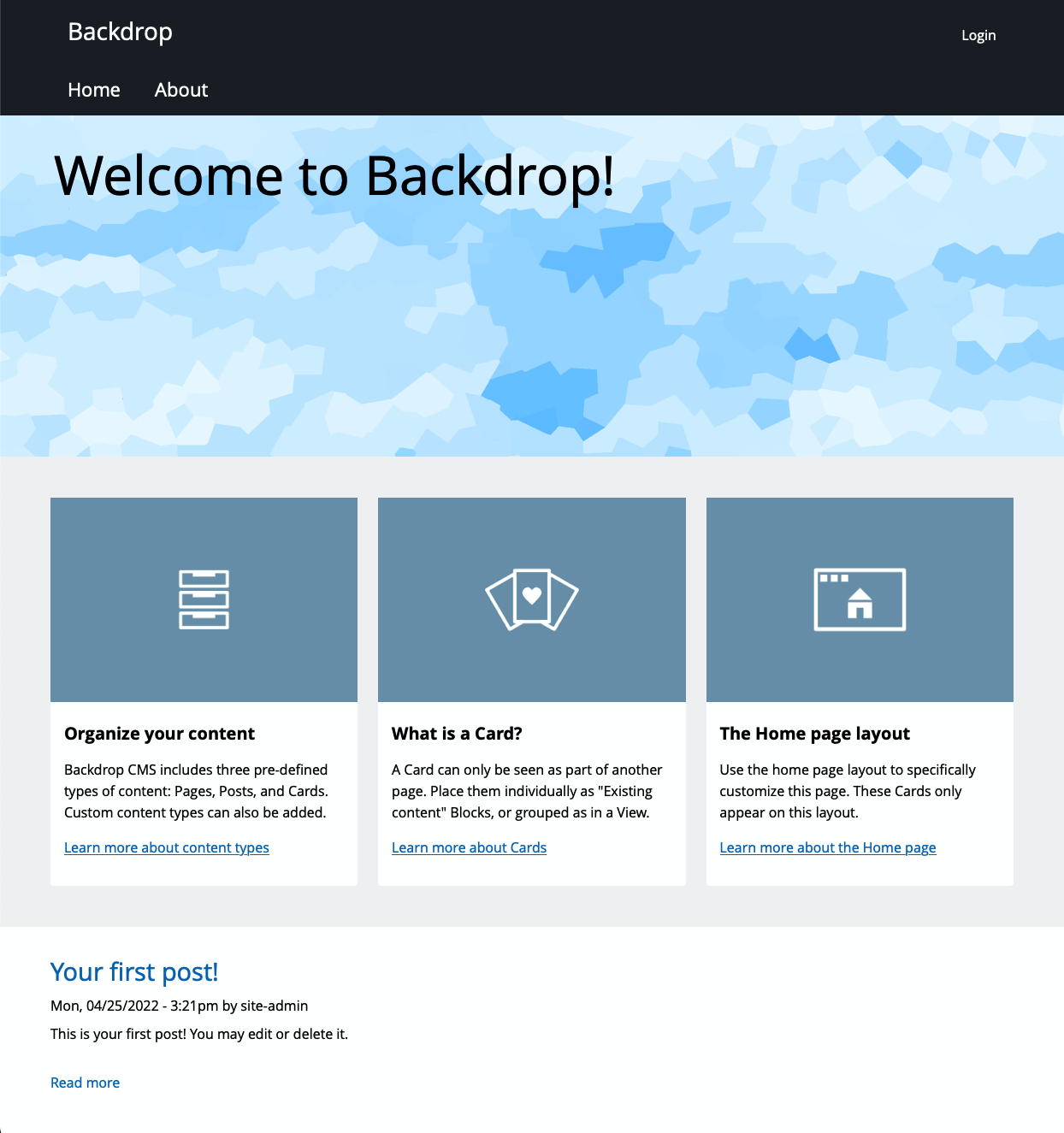
- This layout contains several Blocks that display (among other things) a Welcome message over a background image and three pieces of content that are examples of Cards—which are one of the three built-in content types. The three Cards are displayed as part of a View, which provides the Block that is displayed.

The home page for a standard Backdrop installation.
We'll talk about all of these elements below: what they are, how they are created, and how you can change them.
The standard installation home page
The home page created by the standard Backdrop installation is a Layout-created page. Layouts are Backdrop's way of arranging elements onto a page, and are described in detail later in the User Guide.
The building blocks of Layouts are (naturally) Blocks; Blocks are pieces of content that you can move around within the layout. Some Layouts modify existing pages by wrapping Blocks around the content provided by those pages, but a Layout can also create a page all by itself, and that's what the "Home page" layout in the standard installation does.
- You can see all Layouts for your website at path
admin/structure/layouts. - You can see the "Home page" layout for your website (assuming it's a standard installation) at
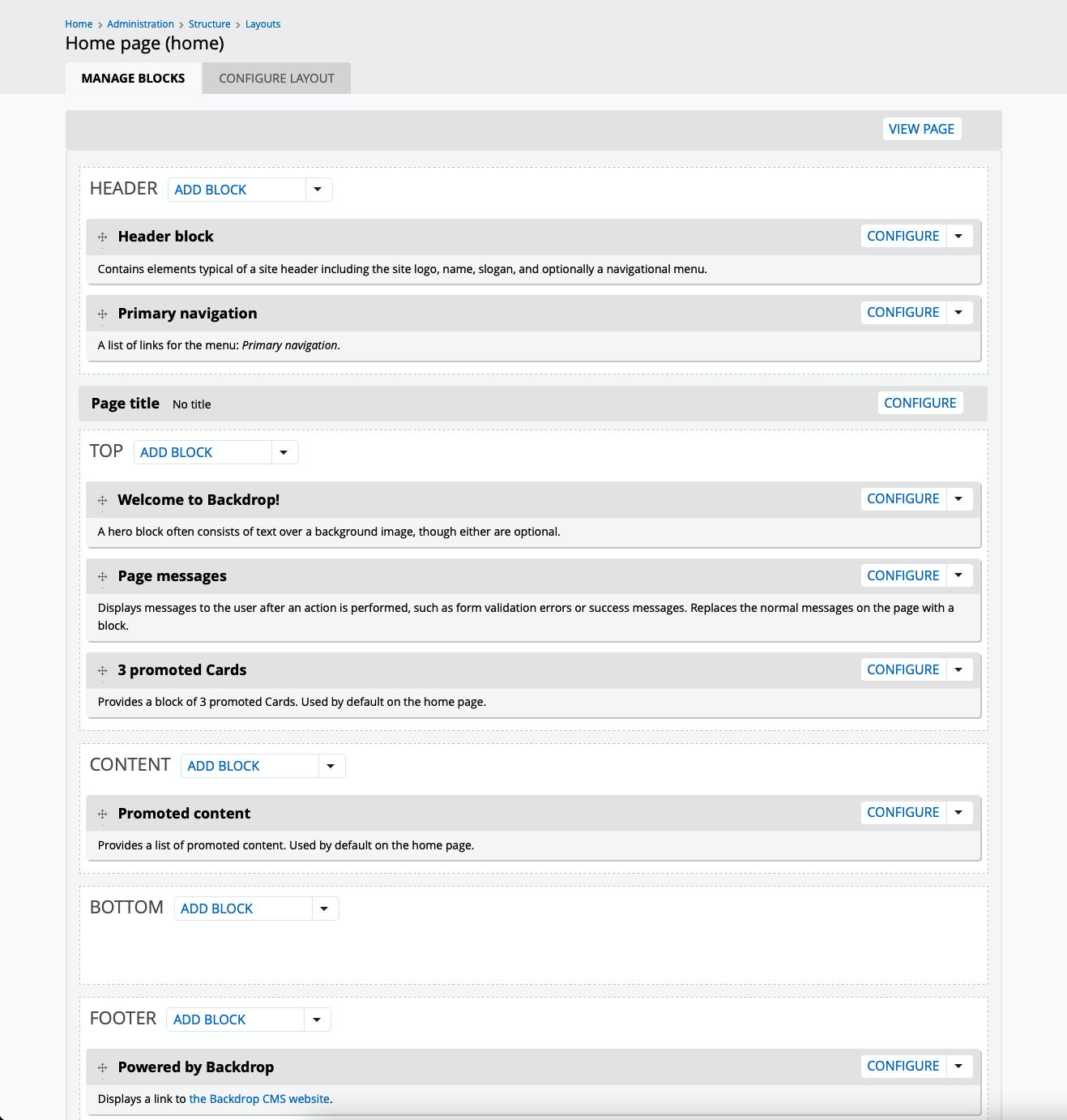
admin/structure/layouts/manage/home, shown here.

The edit pages for Layouts have two tabs: the "Manage Blocks" tab (shown here), which lets you add, remove, rearrange, and otherwise modify the blocks being shown, and the "Configure Layout" tab, which lets you modify other aspects of the layout, including the overall arrangement of blocks, the path of its page(s), and a few other aspects (again, details to come later in this User Guide).
If you compare the block names shown here to what you see on the standard home page, you can probably figure out which blocks correspond to which parts of the visible page. Clicking the "Configure" button at the right for any Block lets you modify aspects of the block.
A Block of particular interest is the one titled "3 promoted Cards". This Block provides the row of 3 rectangles that you see on the home page with titles "Organize your content," "What is a Card," and "The Home page layout". This row-of-three is provided by a View, which is basically a container for displaying one (or usually more) of something; and in this case, the "something" is a Card, a type of content that is created especially for using in Views and other places.
As you may have already seen, there are three built-in content types in standard Backdrop installations: Page, Post, and Card. The Card type is designed to provide a chunk of content that is not typically displayed as its own web page, but as part of some other web page (like the Home page). The standard installation creates three examples of Card content—the three examples that you see here. You can modify these Cards, or create your own.
(To see all of the Cards for a site, go to the adminstrative content listing at path admin/content, select Card as the type, and use the "Filter" button to see just the Cards.)
Each card is its own little piece of data; we display them as a group by using a View. Views are ways of displaying one or more pieces of some other type of content in a grouping, and there is a View that has been created especially for displaying the three cards on the Home page.
- You can see all Views for your website at path
admin/structure/views. - You can see the "Card Grid" View used for the home page at path
admin/structure/views/view/card_grid.
Views can display their contents in several ways: often as standalone pages, or, in this case, as a Block. Once the View creates the Block, it can be displayed in any Layout (anywhere that a Block can be placed). In this case, we use it in the single Layout—the one that provides the home page for the site.
And that is a brief overview of how the standard installation home page is created! As you can see, there are many places along the way where you can alter and/or customize your own home page:
- You can set a different page to be the home page via the setting on the Site Information page;
- You can create different pages in different ways (you could, for example, use a View to create a standalone page that is the home page, or make a single Page content type page the home page);
- You can use the Layout system to add, remove, or rearrange blocks on a Layout-provided page, and even change the overall arrangement of Blocks within a Layout by configuring it differently;
- If you use Cards to display several pieces of content on your home page, you can edit the individual Cards, both text and image.
And of course, much of this discussion is not specific to the Home page; you can use Blocks, Layouts, and Views on any of the pages of your site. You will find more details on all of them in the corresponding sections later in this User Guide.
