The simplest way for a single developer to manage config in Git
This approach was recommended by @heyrocker after creating CMI for Drupal 8. It involves defining different active and staging directories for each environment, via the settings.php files.

This approach works best when a project has a single developer and only two copies of the site, for example, a development copy on a personal computer, and a production copy on a remote server.
Configuration directory set-up
config/ <-- track via Git
config/dev-active <-- track via Git
config/prod-active <-- track via GitAdditional set up
- Move
configoutside of files (and preferably outside the docroot). - Rename
config/activeto something likeconfig/prod-active. - rename
config/stagingto something likeconfig/dev-active. - On your local site, update settings.php to point at
dev-activefor active, andprod-activefor staging. - On your production site, update settings.php to point at
prod-activefor active, anddev-activefor staging.
Development site settings.php example:
/**
* Site configuration files location.
*/
$config_directories['active'] = '../config/dev-active';
$config_directories['staging'] = '../config/prod-active';Production site settings.php example:
/**
* Site configuration files location.
*/
$config_directories['active'] = '../config/prod-active';
$config_directories['staging'] = '../config/dev-active';Deploying to prod - moving upstream
- local:
git add&git commitall files inconfigexactly as they are. - local:
git pushto get all files into the Git repository. - production:
git pullto pull all config changes onto the production server. - production: Run the config importer (via Backdrop UI).
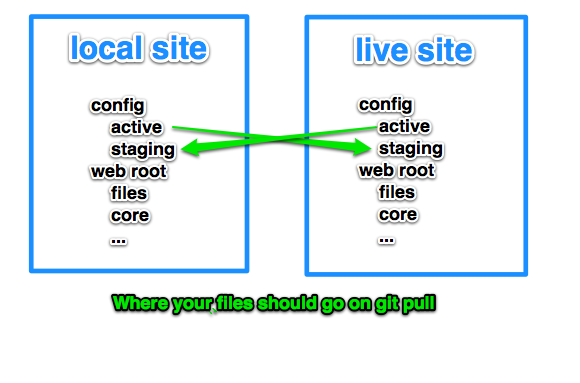
When you git pull on the production server, the config files that were committed into the "active" directory on local are pulled into what is now the "staging" directory on production - (dev-active). These files are now ready for import via the Backdrop UI.
Sync local to prod - moving downstream
- production:
git add&git commitall files inconfigexactly as they are. - production:
git pushto get all files into the Git repository. - local:
git pullto pull all config changes onto the local copy of the site. - local: Run the config importer (via Backdrop UI).
When you git pull on the local copy of the site, the config files from what was the "active" directory on production are pulled into what is now the "staging" directory on local - (prod-active). These files are now ready for import via the Backdrop UI.
Upsides:
- No extra directories needed.
- Once set up, you never need to think about which directory is which!
- Commit things as they are, no manual copying of files.
- Fewer steps to move both upstream & downstream
Downsides:
- Harder to manage with more than two copies of the website (usually dev and live).
- Very hard to manage with more than one developer.
